Dans les Model Driven Apps, il est possible d’ajouter des contrôles personnalisés (Custom Controls) et les faire focntionner sur des champs, des listes, des vues, etc…
Lc contrôle personnalisé qui nous interesse aujourd’hui est un contrôle développé par Jose Aguilera nommé Rich Text Control. Vous pouvez le télécharger ou prendre des renseignements ici.
NOTE : Les Custom controls sont stockés dans des solutions. Vous devez les déployer sur vos environnements avant de pouvoir les utiliser.
Suite au déploiement de la solution contenant le composant, il est disponible en tant que Contrôle pour les champs de type Multiligne.
Pour le mettre en place, ouvrir le formulaire où se trouve le champ ciblé (ici le champ Description de l’entité Contact), ouvrir les propriété du champ puis cliquer sur l’onglet Contrôles :

Cliquer ensuite sur Ajouter un contrôle…

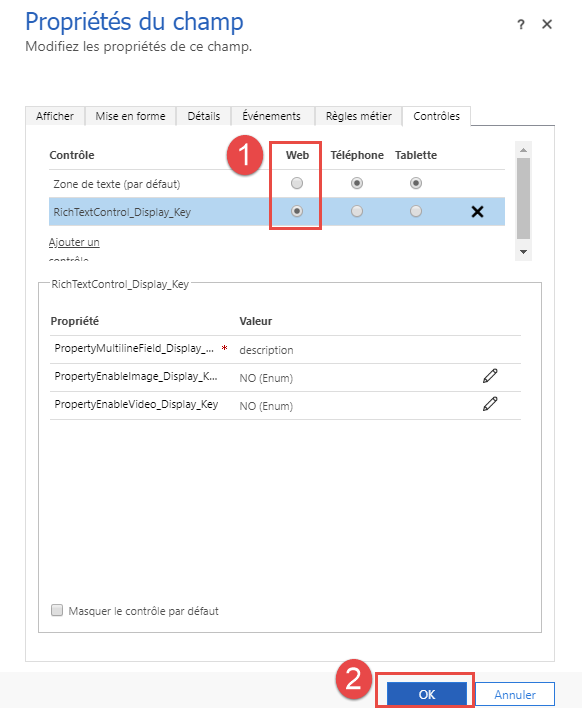
- Choisir le composant RichtextControl_Display_Key
- Cliquer sur Ajouter

- Appliquer le contrôle par défaut en le cochant au niveau de la colonne Web
- Cliquer ensuite sur OK
Enregistrer et publier votre formulaire. Rafraîchir ensuite votre formulaire sur la model Driven App.
Sur le formulaire d’un contact, un nouveau menu appraît pour le champ Description :